-o-transform: translate(0px, -100%) scale(0, 0);
1 Gecko supported from version 11 to version 192 which corresponds to Firefox 10 to 36 included a different and prefixed syntax. We can perform all sorts of transformations on this element for which use 0 0 as the centre.

How To Fill An Arbitrary Region With A Hole Pattern Autodesk Community Inventor
Tailwind CSS v30 Just-in-Time all the time colored shadows scroll snap and more.

. These mean respectively render this element at the same scale on the y axis that it starts out at and render this element at a scale of 0 on the y axis. Use it to programmatically switch layouts. Scale 05 rotate 45 deg.
The first-child selector allows you to target the first element immediately inside another element. Layout - index 0-based integer of the layout to switch to. HTML preprocessors can make writing HTML more powerful or convenient.
It is defined in the CSS Selectors Level 3 spec as a structural pseudo-class meaning it is used to style content based on its relationship with parent and sibling content. See Methods for a complete list of hooks. Margin-top en-US margin-right margin-bottom y margin-left en-US.
Implementation works like this. Es una abreviación para evitar tener que establecer cada lado por separado con las otras propiedades de margen. Which is the regular default value.
2 Internet Explorer up to version 7 behaves as if there was a background-origin. 定义translate方法根据左X轴和顶部Y轴位置给定的参数从当前元素位置移动但是如何移动呢于是做了以下实验 实验1设置transformtranslate0px0px即延X轴和延Y轴均移动0像素保持原有位置做对比实验为了方便说明添加了坐标轴如下所示 实验2设置transformtranslate10px10px即. In this example an inline opacity of 02 is set on the square element prior to the animation starting.
Once the animation finishes the background color of the element is set to rgba0 255 0 05 and the inline opacity is cleared. Suppose we have an article and want to make the first paragraph larger like a lede or piece. I was having no luck getting the translate function to work with Chrome.
We set a transition for the elements transform property then toggle between transform. The divide width scale inherits its values from the borderWidth scale by default so if youd like to customize your values for both border width and divide width together use the themeborderWidth section of your tailwindconfigjs file. Internet Explorer 8 behaves as if it were background-origin.
La propiedad CSS margin establece el margen para los cuatro lados. For instance Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. However after bit of Googling I made this hack which is UGLY but works.

Previously Transparent Image Has Black Background Adobe Support Community 12684394

Artstation Bt 1 And 0 0 0 Jb Casacop Star Wars Rpg Star Wars Droids Star Wars Images

Is There An Easy Recommended Way To Retrieve Human Readable Values From Css3 Transform Matrix3d Stack Overflow

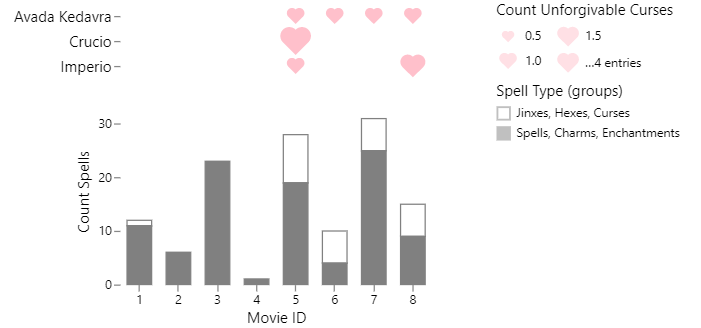
Images And Custom Shapes In Deneb Explorations In Data Storytelling With Power Bi